記事ID:2552
AIサマリー:
この記事では、Redmineの負荷管理機能について説明しています。負荷山積みはチケットの作業量を担当者に割り当て、負荷を事前に判断する方法で、負荷山崩しは過剰な負荷を調整する方法です。Redmineでは、チケット数と予定工数で負荷を把握し、視覚的に確認できる機能が標準版およびLychee Redmineにあります。負荷管理の際は、チケットの担当者変更やチケット分割に注意が必要です。
プロジェクトで実行しようとしている作業(チケット)の作業量を、予定されている各担当者に割当てることで、負荷の状況を事前に判断することを、負荷山積みと呼びます。また、その負荷に偏りがある場合や、過大なものが存在する場合に、負荷を別の担当者に割り当てるなどをして、超過時間の発生を事前防ぐことを負荷山崩しと呼びます。
ここでは、REDMINEがもつ負荷山積みの機能とその使用上の留意点などを解説します。
REDMINEでの負荷の考え方
REDMINEでの負荷は、チケット数と予定工数の二通りで捉えることができます。
チケット数
担当者ごとのチケット数を担当者に集約します。担当者ごとに割当られているチケット(作業)数が確認できますので、チケット数が多い担当者は作業が集中していると考えられます。当然のことですが、ここでは各チケットの負荷が、ほぼ似たようなものであること(例えば、1週間分の仕事、など)が前提となります。
予定工数単位
チケットの予定工数に入力された時間を利用します。時間はチケットの担当者に割り当てられ、担当者ごとに集約された時間が山積み結果ということになります。上述のチケット数の場合と異なり、チケットの粒度にばらつきがあっても、負荷の把握方法としては問題がなく、チケットの合計予定工数が大きい場合は担当者の負荷は高いということになります。
REDMINEの負荷山積み
次に、REDMINEの種類による、山積み機能の違いを見てみましょう。
標準RDEMINE
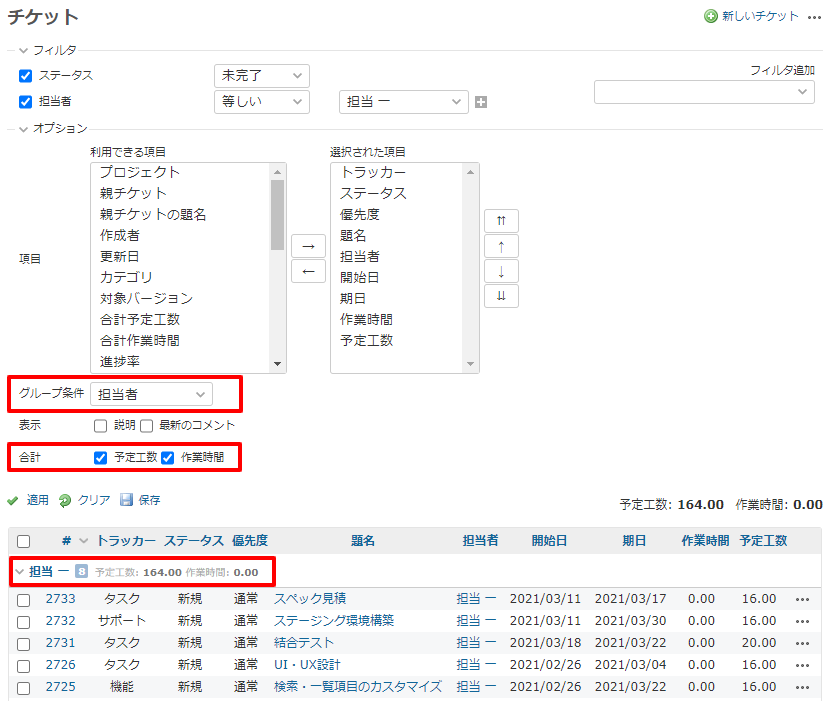
チケット一覧のオプションで、グループ条件に担当者を指定、予定工数、作業時間の合計表示を設定すると容易に確認ができます。

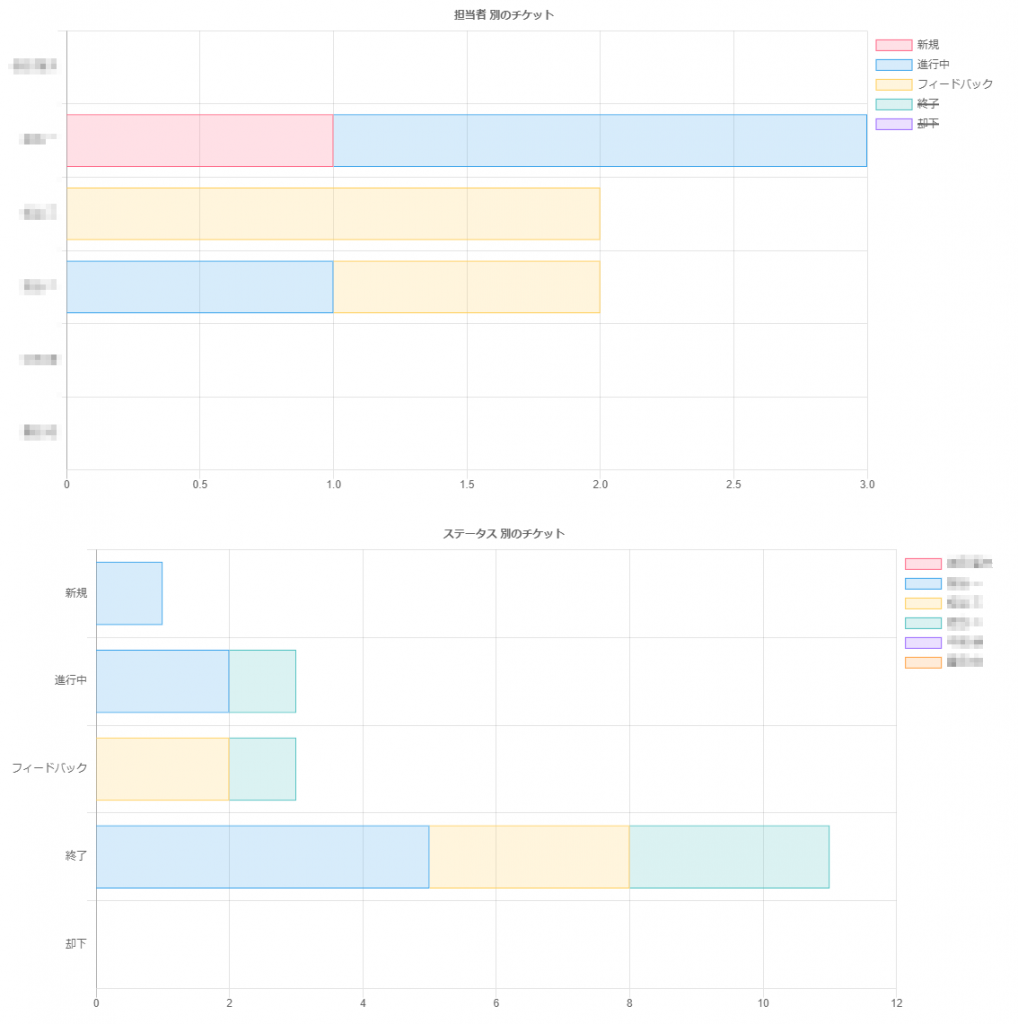
REDMINEのバージョン4.1(最新バージョン)では担当者別のチケット数をグラフ化して表示する機能が追加されています。プロジェクトの「概要」画面→「サマリー」からさらに虫眼鏡のアイコンをクリックすると表示されます。

Lychee Redmine
標準REDMINEの機能に加えて、Lychee Redmineではより視覚的に負荷を確認する機能が提供されています。
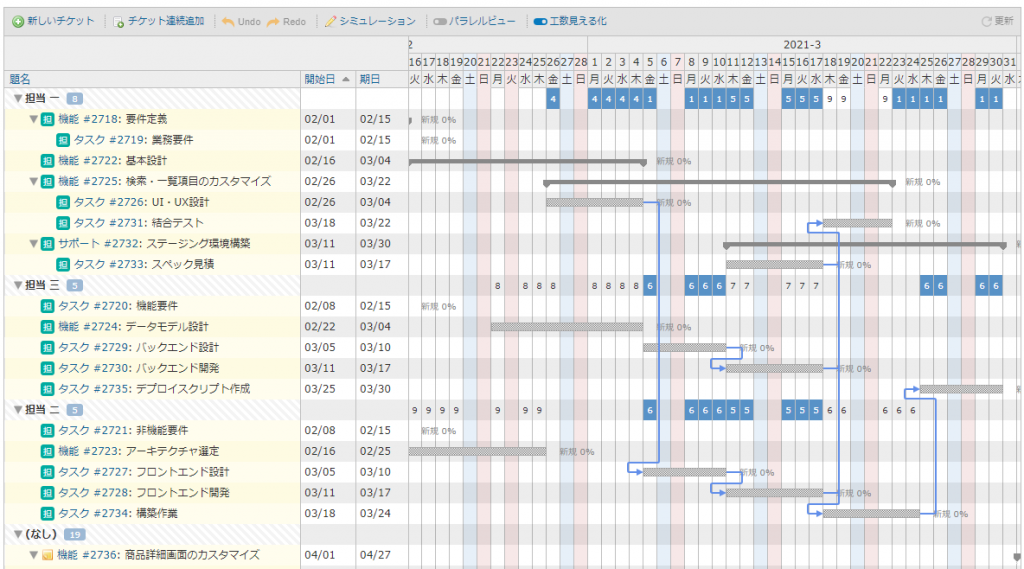
Lycheeガントチャートの「工数見える化機能」では、ガントチャート上で担当者ごとに日別の予定工数を表示することができます。
チケットの予定工数は開始日~期日の間に按分されます。担当者が複数のチケットを担当している場合はそれらのチケットの予定工数が合算して表示されます。担当者ごとに1日の作業時間のしきい値を設定することができ、しきい値を下回っている場合は青色、上回っている場合は赤色に表示され視覚的に分かりやすくなっています。

ガントチャート上で、期日、担当者を変更すると、即時にガントチャート上の担当者ごと予定工数に反映されるため大変便利です。これは、冒頭に記述した負荷山崩しの機能に相当すると言えるでしょう。
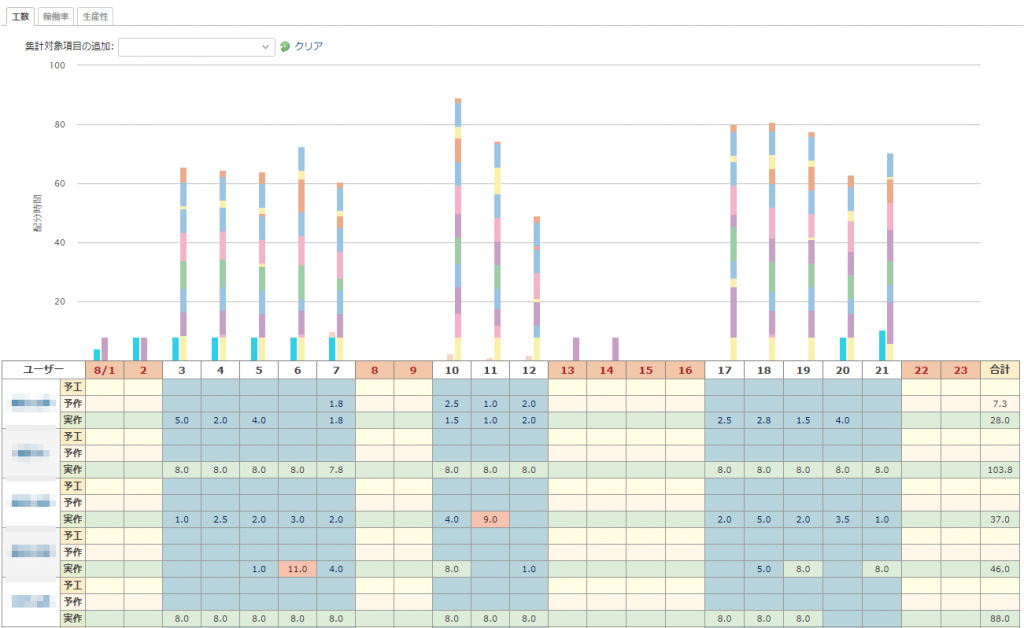
「リソースマネジメント」プラグインでは、担当者ごとに日々の予定工数と合わせて、実績時間も表示することができることが特徴です。

負荷山積みの注意点
個別のチケットの負荷が担当者に対して集約されると書きました。しかし、REDMINEのチケットにはワークフローがあり、ステイタスを変更する際に、担当者も変更することができます。そうなると、チケットはAさん、Bさんなど複数の人が担当するになります。その場合、その予定工数は、Aさん、Bさんのどちらの山積みグラフに現れるのでしょう。
REDMINEでは、チケットに対して担当者という属性が一つだけあり、負荷は、山積みを行う時点のその属性値である担当者に対して常に集約されます。例として、リーダーの承認を得るために作業完了後にチケットの担当者をリーダーに変更した場合、その時点で予定工数のすべてがリーダーに積まれることになります。承認者が承認行為を行わずチケットを長く放置する可能性がある場合などは注意が必要です。
もし、チケットの主担当と呼べる人が2名いて、前半の担当者と後半の担当者に分かれるような場合には、それらの作業をひとつのチケットとしておくことは、負荷の適正な判断と言う観点からは望ましくありません。その場合は、それらを前半タスク、後半タスクとして分離して2個のチケットを作成し、前後関係等によって結び付けるべきです。
担当者ごとの負荷のトレンドを分析する目的では、山積み機能ではなく、実績作業時間をもとに判断するべきです。
この記事に関する質問やご意見がありましたら、当サイトお問い合わせページまでお寄せください。